We’re excited to announce a brand-new feature for the Astra WordPress theme, dark mode!
You have been asking us for this feature for a while now but we didn’t want to release it until it was 100% perfect.
Now is the time.
Update Astra today and you’ll be able to utilize the all-new Color Switcher.
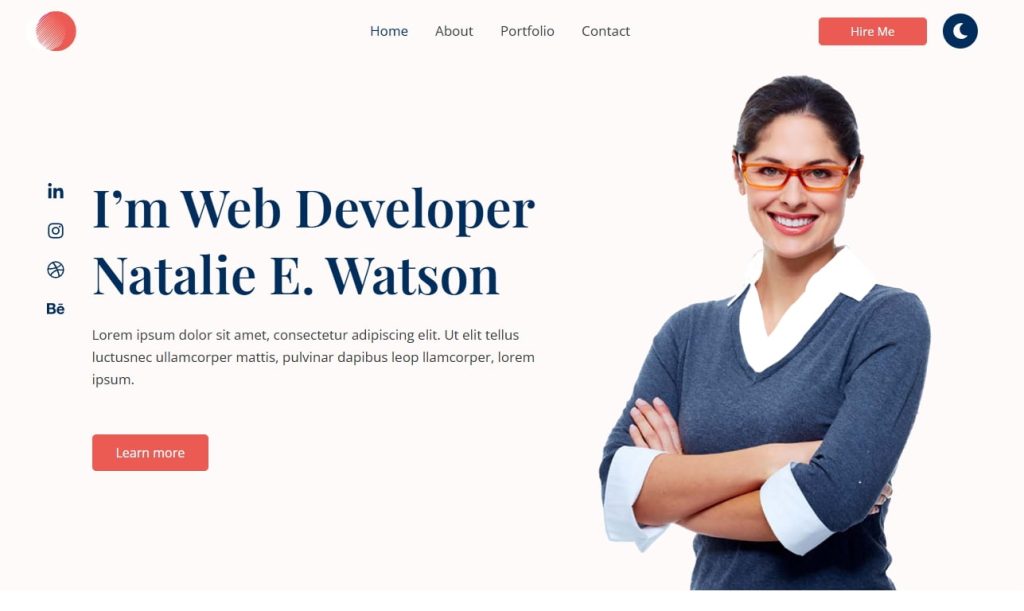
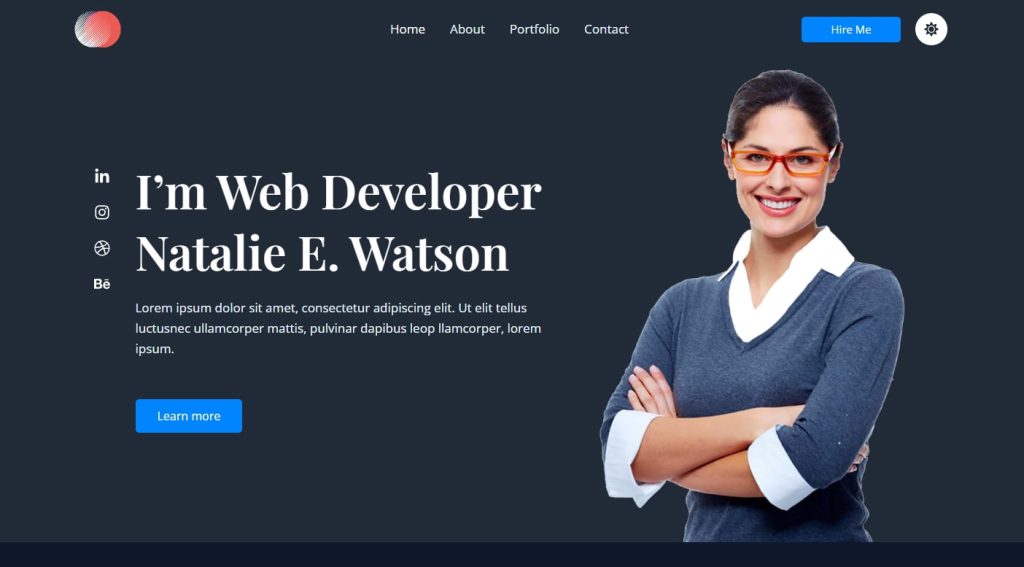
It’s a simple way for visitors to switch between light and dark viewing experiences.
Whether it’s personal preference, late night browsing sessions or accessibility, the Color Switcher adds another level of interactivity to your website.
A Smoother Viewing Experience on Your Terms
Light?

Or dark?

You get to choose.
Dark mode isn’t just a design trend. It’s an expectation.
Whether visitors are browsing late at night or just prefer a darker interface, Astra makes it easy to give them what they want without compromising performance or design.
Dark mode offers:
- Choice in how visitors experience your site
- Reduced eye strain and fatigue while on the page
- Improved battery efficiency for phones, tablets or laptops
- Accessibility benefits for the visually impaired
With the new Color Switcher, you can add a stylish toggle button anywhere on your site.
Visitors can then instantly switch between the default light mode and a fully customized dark mode.
You Control the Experience
The Color Switcher isn’t just about flipping colors. It’s about designing the user journey on your terms.
Here’s what you can do:
- Customize the switcher: Choose where the toggle button appears, how it looks, and how it behaves.
- Define your color palette: Set distinct color schemes for both light and dark modes to ensure branding stays consistent.
- Decide how switching works: Let users toggle freely and set display conditions based on device.
Whether you’re running a blog, portfolio, or business site, this update lets you offer a more comfortable and accessible experience to every visitor.
Who Can Benefit From Astra Dark Mode?
We have seen requests for dark mode across all our channels and we’re now happy to deliver.
While everyone can get something out of the Color Switcher, we think these groups will particularly like it:
- Website owners and bloggers: Keep readers hooked for longer. Add a dark mode toggle so late-night visitors don’t bounce.
- Developers and designers: Instantly add a fully customizable dark mode switch with just a few clicks. Perfect for client projects with tight deadlines.
- Accessibility advocates: Dark mode isn’t just a trend. It’s an inclusive design choice that helps people with migraines, photophobia or dyslexia.
- eCommerce and business sites: Reduce cart abandonment at night. Make content more accessible to increase your chances of conversion.
- Content-driven sites: Make long reads easier on the eyes. Dark mode makes tutorials, case studies, or articles more readable during long sessions.
It’s not always about flexibility. Sometimes it’s just about offering choice.
Now you can offer that choice with the Astra Color Switcher.
How To Enable the Color Switcher
Update to the latest version of Astra and navigate to Astra > Customize.
You can add your mode toggle wherever you like but it’s traditionally found in the header so we’ll add it there.
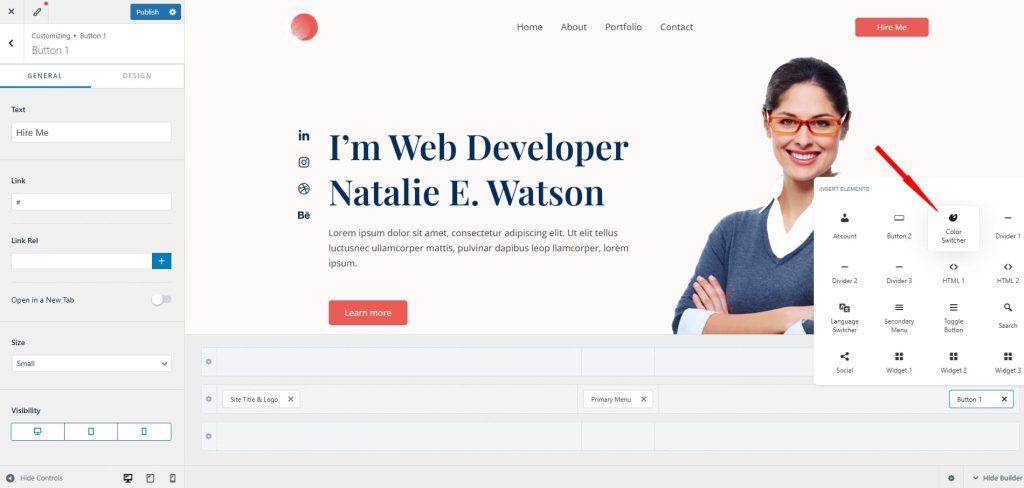
Choose Header Builder and select where you would like to add the button.
Select Color Switcher from the popup menu.

Click on the Color Switcher to load the customizer menu on the left.
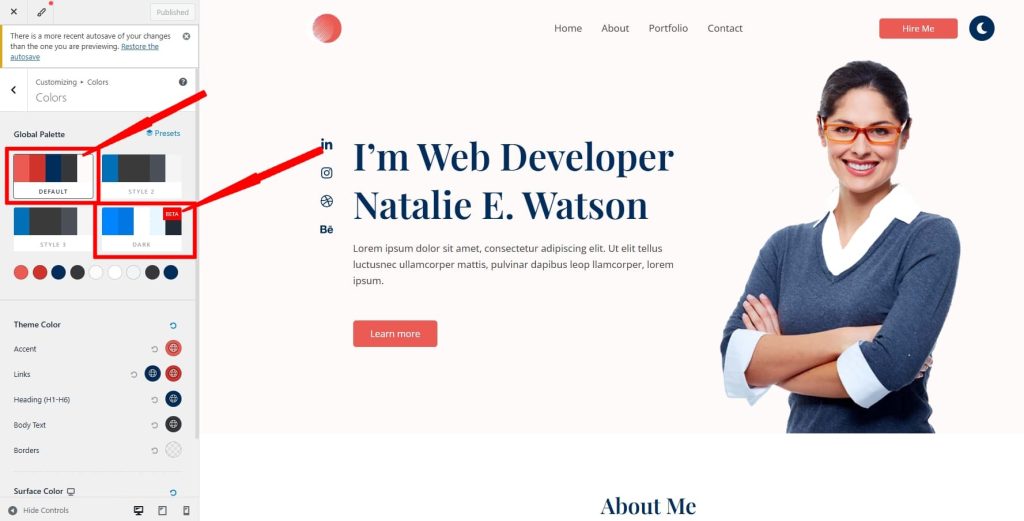
Select the Configure Palettes button to select your colors. You’ll need both a light mode palette and a dark mode palette for the switcher to work.

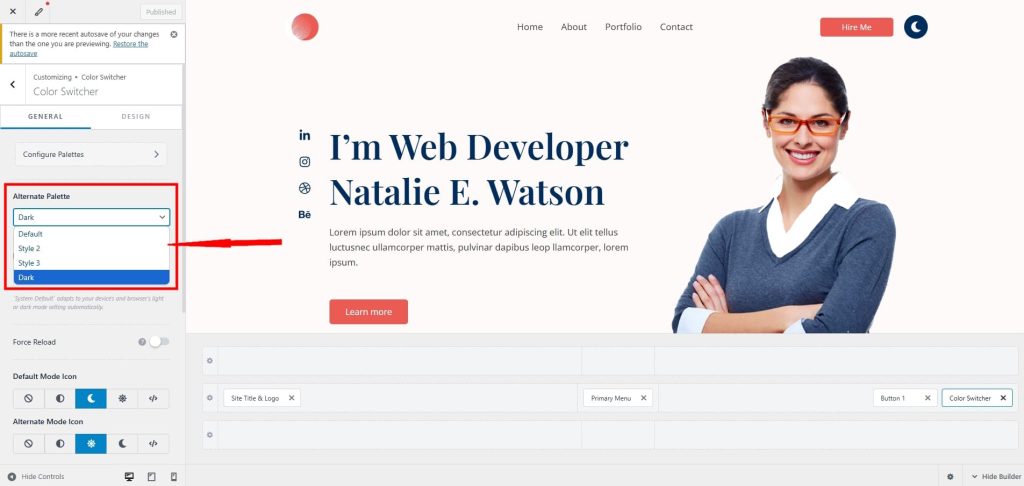
Select the dropdown menu under Alternate Palette to select which palettes are switched by the button.

Default is the standard light design and Dark is dark mode. You can add alternative options if you like using the Style 2 and Style 3 settings.
Change the colors in the Global Palette menu, save them and select the relevant palette using the Alternate Palette menu.
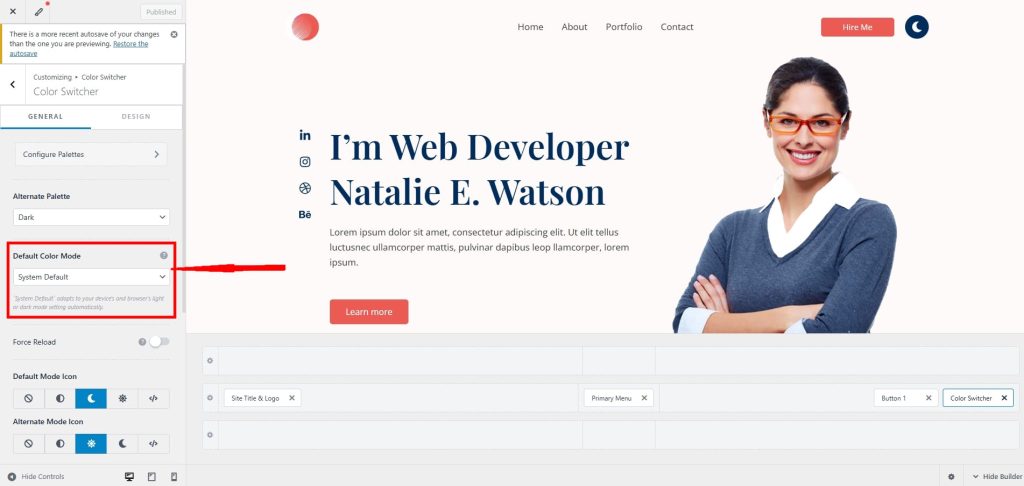
The Default Color Mode setting underneath controls whether visitors see the light or dark version of the page when they first arrive.

Under that are settings for the switcher button, size, label and visibility.
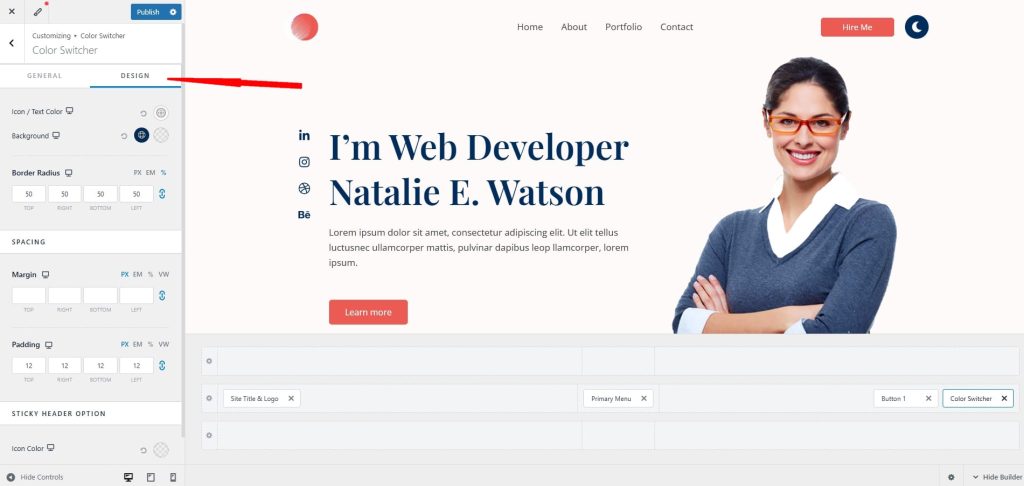
Switch to the Design tab and you can configure colors, spacing and how the button will behave if you use sticky headers.

Select the device switcher icons at the bottom of the page to configure the appearance and behavior for mobile and tablet as well as desktop.
As this is Astra, you can infinitely customize colors, behavior and personalize the user journey as much as you like!
The New Color Switcher for the Astra Theme
Astra’s new dark mode Color Switcher gives site owners complete design control and visitors the freedom to choose how they experience your site.
It’s a simple way to boost engagement.
It also improves accessibility, and delivers a more personalized user experience on any screen, at any time.
Update Astra today and let your design work for everyone!







Hi there. I just tried to add this to my website. I am using Elementor with Astra. I followed your instructions to set up the colour switcher but it doesn’t show up in my header. I checked that elementor is using the global website colours which it is, so I don’t know what is wrong. Can you advise?
Hello,
Thanks for trying out the new Dark Color Switcher! I’m sorry to hear it’s not showing up as expected in your header.
To help you better, could you please open a support ticket with us? That way, our team can take a closer look at your specific setup and assist you more effectively. You can open a ticket here: https://qa.wpastra.com/support/
Thank you.
Excellent article! This dark color switcher feature seems useful for my own web design dubai company.
Certainly, the Color Switcher with the Dark Mode will be very useful for many websites. Let us know how that goes.
I was very much looking forward to this. Thank You.
Glad to hear that! 🙂
hello i am facing some issue on my website. please try to understand and give me solution immediately. i have facing problem on astra theme. When I installed the Astra theme, the structure of my website got messed up, but I’ve uninstalled it now. Kindly tell me what I should do next.
Hello Kashif,
Sorry to hear that you faced issue with the Astra theme. Please reach out to us through our Support Portal for faster assistance: Contact page, we do not track comments regularly.